# Animations
Todo: Lot of examples.
# Animations Example
// Parameters:
name: string,
animation: Animate,
sec: number,
delay: number,
target: Mesh | Object3D | null | undefined,
from: { x: number, y: number, z: number },
to: { x: number, y: number, z: number },
fade: { from: number, to: number },
onProgress: ( ( progress: {percent: number} ) => void) | null = null)
This animation functions animate position and opacity,
fade starts from the beginning, fadeAfter is the chain animation.
// Animate
let a1 = mw.fade ( 'xAxis', 2, 0, mw.xGroup, { x: -10, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, { from: 0, to: 1 } )
let a2 = mw.fadeAfter ( 'YAxis', a1, 1, 0, mw.yGroup, { x: 0, y: -10, z: 0 }, { x: 0, y: 0, z: 0 }, { from: 0, to: 1 } )
let a3 = mw.fadeAfter ( 'Plane', a2, 2, 0, plane.plane, { x: 6, y: 6, z: 0 }, { x: 4, y: 5, z: 1 }, { from: 0, to: 1 } )
let a4 = mw.fadeAfter ( 'Text', a2, 1, 0, text3D.textMesh, { x: 6, y: -6, z: 0 }, { x: 4, y: -4.5, z: 0 },{ from: 0, to: 1 } )
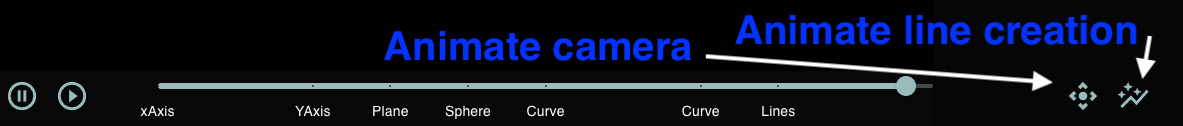
Animation name parameter will be automatically placed at the bottom line of the player: