# Overview
Note: This document has not been checked by a linguist, grammatical errors are expected.
# ExplainerAPI - Javascript library for
product and science explanation
Explaining has always been challenging. Using text, sound, drawing is a good start. The transition from drawing on school boards to animation is a prominent step, wonderfully done by Manim (opens new window). Manim is based on Python so we (Javascript developers) don't have something easy like Manim.
This API will try to provide the simplicity that Manim has.
# Explainer Primary Goals
No need installation we can use CDN (but NMP install will be available)
Todo: Create NPM stable package
Todo: Create CDN linkOne line of code for ( but you can access three.js lib ):
- Object creation
- Object animation
No additional code for (but you can programmatically control player):
- Start Animation
- Pause Animation
- Chain Animation
- Player creation
No programming (but you can write the code if you like )
- Copy/paste code from provided examples and change params
- Use autocomplete to type param names
No waiting
- no application building, a new code will be auto inserted
- After save application will run in a second
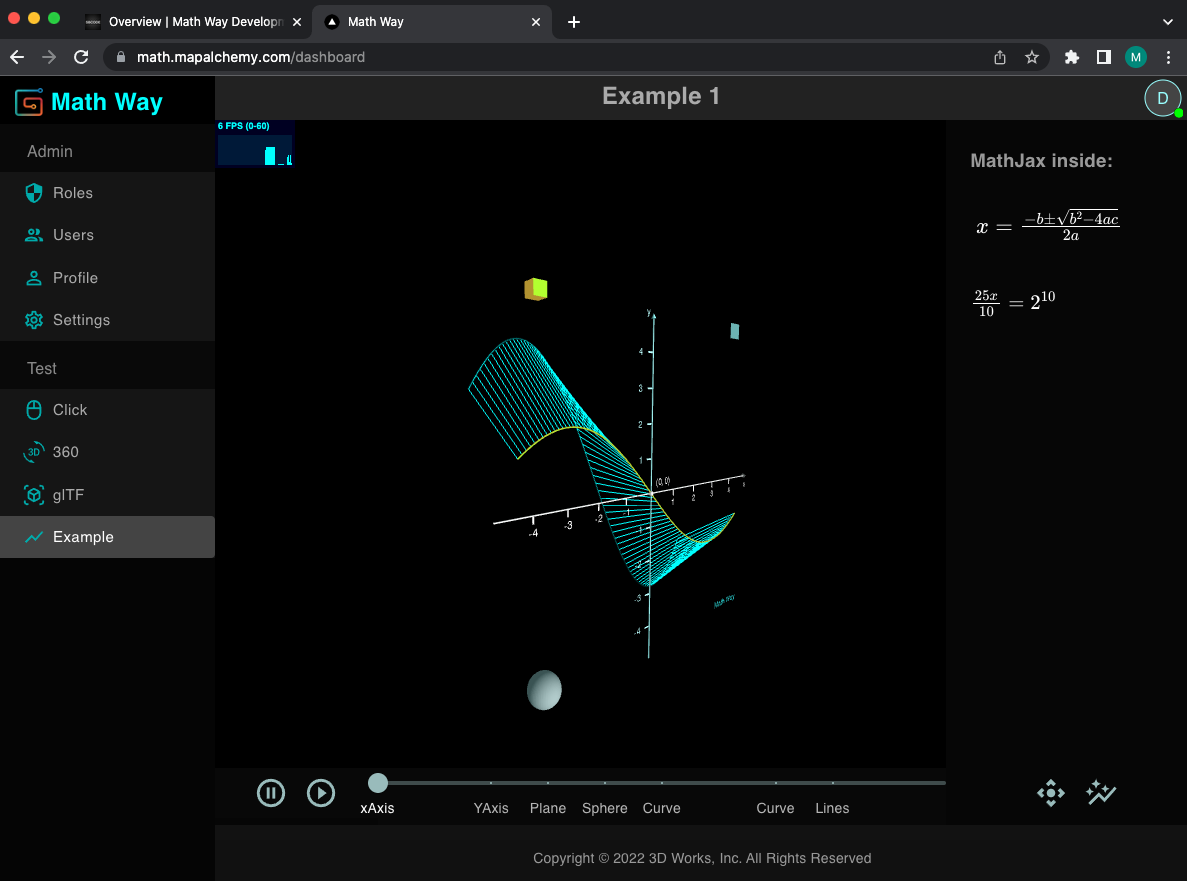
# Product example in 100 lines of code, using explainerAPI
Todo: Create product explainer example in separate page
# Science example in 100 lines of code, using explainerAPI
Todo: Move example in separate page
// Explainer APi
const mw = await createMW ()
mw.add.axis.setOrigin ( Origin.CENTER )
// Axis X Options
const axisOptX = {
from: -5, to: 5, period: 1, periodSize: 8,
color: '#888888', thickness: 2, fontSize: 4
}
mw.add.axis.addXAxis ( axisOptX )
// Axis Y Options
const axisOptY = {
from: -5, to: 5, period: 1, periodSize: 8,
color: '#448888', thickness: 2, fontSize: 4
}
mw.add.axis.addYAxis ( axisOptY )
mw.add.axis.create ()
//Plane
const plane = mw.add.plane ( 10, 0x000000, 0x99FFFF, [ 4, 5, 1 ] )
//Cube
const cube = mw.add.cube ( 7, 0x00FF00, 0xffd144, [ -4, 5, 4 ] )
cube.paramMaterial.roughness = 0.8
//Sphere
const sphere = mw.add.sphere ( 8, 0x888888, 0x00FFFF, [ -4, -4, 8 ] )
sphere.heightSegments = 64; sphere.widthSegments = 64
sphere.paramMaterial.emissiveIntensity = 0.1
// Text
const text3D = mw.add.text ( 'Explainer', 4, 0x888888, 0x00FFFF, [ 4, -4.5, 0 ] )
//Function
const pointsLine: Vector3[] = []
const pointsSin2: Vector3[] = []
function getSinPoints ( size: number, count: number, from: number, to: number ) {
const pointsSin: Vector3[] = []
const range = to - from;
const step = range/count
let current = from
for (let i = 1; i < count; i++) {
current += step
const rad = size * current * 10 * ( Math.PI / 180 ) - size
const v = new Vector3 ( current, 2 * Math.sin ( rad ), 0 )
const v1 = new Vector3 ( v.x, 2.2 * v.y, -50 )
pointsSin.push ( v ); pointsLine.push ( v )
pointsLine.push ( v1 ); pointsSin2.push ( v1 )
}
return pointsSin
}
const sinPoints = getSinPoints ( Math.PI, 80, -4.5, 4.55 )
const curveSin = mw.add.curve ( 'V3', sinPoints, 2, 0x00FF00, 0xffd144, )
const curveSin2 = mw.add.curve ( 'V3', pointsSin2, 4, 0x008888, 0x000000, )
//Line
const line = mw.add.line ( 'V3', pointsLine, 2, 0x00FF00, 0xffd144, )
// Insert All
mw.add.insert ()
// Animate
let a1 = mw.fade ( 'xAxis', 2, 0, mw.xGroup, { x: -10, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, { from: 0, to: 1 } )
let a2 = mw.fadeAfter ( 'YAxis', a1, 1, 0, mw.yGroup, { x: 0, y: -10, z: 0 }, { x: 0, y: 0, z: 0 }, { from: 0, to: 1 } )
let a3 = mw.fadeAfter ( 'Plane', a2, 2, 0, plane.plane, { x: 6, y: 6, z: 0 }, { x: 4, y: 5, z: 1 }, { from: 0, to: 1 } )
let a4 = mw.fadeAfter ( 'Text', a2, 1, 0, text3D.textMesh, { x: 6, y: -6, z: 0 }, { x: 4, y: -4.5, z: 0 },{ from: 0, to: 1 } )
let a5 = mw.fadeAfter ( 'Sphere', a4, 1, 0, sphere.sphereMesh,{ x: -6, y: -6, z: 0 }, { x: -4, y: -4, z: 8 }, { from: 0, to: 1 } )
let a6 = mw.fadeAfter ( 'Cube', a4, 1, 0, cube.cube, { x: -6, y: 6, z: 0 }, { x: -4, y: 5, z: 4 }, { from: 0, to: 1 } )
let a7 = mw.fadeAfter ( 'Curve', a6, 2, 0, curveSin.curve, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, { from: 0, to: 1 } )
let a8 = mw.fadeAfter ( 'Curve', a7, 1, 0, curveSin2.curve, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, { from: 0, to: 1 } )
let a9 = mw.fadeAfter ( 'Lines', a8, 2, 0, line.line, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, { from: 0, to: 1 } )
mw.animateManager.updatePlayer ( )
mw.stage.render ( )
Embedded in real-world modern Next.js project:

Live link: https://mathdoc.mapalchemy.com/ (opens new window)
Click on example:

If you like to avoid registration:
Username:
mathway@google.com
Password:
zxcvbn42
Axis →